O que é teste entre navegadores?
Explore a importância, metodologias, ferramentas, melhores práticas, desafios e tendências dos testes entre navegadores para otimizar a experiência do usuário.
Teste entre navegadores (teste entre navegadores, teste entre navegadores) é um processo importante no desenvolvimento web. Isto safeprotege a operação perfeita e a consistência visual de sites em uma vasta gama de navegadores. O mundo móvel é fragmentado, especialmente do ponto de vista do Android, onde os modelos de dispositivos e as versões do sistema operacional variam enormemente. Os testes entre navegadores incorporam o conceito de garantir uma experiência tranquila e satisfatória para todos os usuários, independentemente do navegador ou dispositivo.
Em essência, envolve examinar meticulosamente um site em vários navegadores e dispositivos para identificar e corrigir quaisquer inconsistências que possam surgir. Isso pode envolver qualquer coisa, desde garantir que o layout seja renderizado corretamente em diferentes tamanhos de tela até verificar se botões e formulários funcionam perfeitamente em todos os navegadores. A realização proativa de testes completos em vários navegadores ajuda os desenvolvedores a evitar a frustração do usuário e a garantir uma experiência positiva para todos que visitam seu site.
Importância do teste entre navegadores
Teste entre navegadores safeprotege uma experiência de usuário perfeita em todos os navegadores, maximizando a eficácia do site e a reputação da marca. Os principais fatores de importância são:
Otimizando a experiência do usuário e as taxas de conversão
No cenário on-line competitivo de hoje, uma experiência de usuário perfeita em todos os navegadores é fundamental. Os testes entre navegadores ajudam a garantir funcionalidade consistente e uma experiência de usuário positiva, levando a taxas de conversão mais altas e maior valor comercial.
Melhorando a reputação e a credibilidade da marca
Um site repleto de inconsistências de navegador não é profissional e desencorajará clientes em potencial. Os testes entre navegadores garantem uma experiência de usuário refinada e consistente em todas as plataformas, promovendo a confiança e construindo a credibilidade da marca. Oferecer uma experiência de alta qualidade, independentemente da escolha do navegador, projeta uma imagem profissional e inspira confiança na marca.
Maximizando a eficiência e a economia de custos
Os testes entre navegadores realizados no início do ciclo de vida de desenvolvimento ajudam a identificar e corrigir problemas de compatibilidade antes que se tornem problemas caros. Detectar bugs no início economiza recursos valiosos de desenvolvimento e evita a necessidade de retrabalho caro posteriormente no processo. Abordar proativamente a compatibilidade do navegador, otimiza a eficiência do desenvolvimento e minimiza o custo dos projetos.
Aumentando a visibilidade do mecanismo de pesquisa e o tráfego orgânico
Mecanismos de pesquisa como o Google consideram a capacidade de resposta do site em vários navegadores como um fator de classificação. Os sites que exibem bem e funcionam perfeitamente em todos os navegadores têm maior probabilidade de obter uma classificação mais elevada nos resultados de pesquisa. Os testes entre navegadores contribuem para melhorar o SEO (Search Engine Optimization), levando ao aumento do tráfego orgânico e maior visibilidade online para as empresas.
Em essência, os testes entre navegadores são um investimento estratégico que oferece benefícios tangíveis. Promove uma experiência positiva do usuário, fortalece a reputação da marca, melhora a eficiência do desenvolvimento e, em última análise, impulsiona o crescimento dos negócios.
Compreendendo os riscos de navegadores inconsistentes: uma perspectiva de negócios
A incompatibilidade entre navegadores surge de uma confluência de fatores:
- Disparidade do mecanismo de renderização: Cada navegador emprega seu próprio “mecanismo” para traduzir e exibir páginas da web. Isso pode levar a inconsistências na forma como layouts, fontes e até animações são apresentados, criando potencialmente uma experiência confusa para os usuários.
- Padrões com nuances: Embora o desenvolvimento web tenha linguagens padronizadas como HTML e CSS, os navegadores podem interpretá-las com pequenas variações. Essas diferenças sutis podem se manifestar como inconsistências entre diferentes plataformas.
- Suporte a navegador legado: Manter a compatibilidade com navegadores mais antigos pode ser um desafio, pois eles podem não suportar tecnologias mais recentes. Isso pode forçar as empresas a escolher entre oferecer suporte a uma base de usuários mais ampla ou aproveitar recursos de ponta.
Esses fatores se combinam para impactar negativamente a experiência do usuário de diversas maneiras:
- Inconsistências visuais: Layouts quebrados, elementos desalinhados ou fontes incorretas fazem com que os sites pareçam pouco profissionais e dissuadem clientes em potencial.
- Problemas de funcionalidade: Botões que não funcionam, formulários que funcionam mal ou elementos interativos que não respondem podem prejudicar significativamente o envolvimento do usuário e potencialmente levar à perda de conversões.
- Preocupações com acessibilidade: Se um site não for compatível com tecnologias assistivas, como leitores de tela, uma parte significativa da base de usuários em potencial será excluída, prejudicando a inclusão e a reputação da marca.
Ao compreender as causas raízes e as possíveis consequências da incompatibilidade entre navegadores, as empresas podem tomar decisões informadas sobre a estratégia de desenvolvimento e teste de seus sites.
Simplificando os testes entre navegadores para obter eficiência e escalabilidade
Os testes entre navegadores abrangem uma variedade de metodologias adaptadas para otimizar o processo com base no escopo e nos recursos do projeto:
Teste Manual
Teste Manual envolve acessar manualmente o seu site em vários navegadores e dispositivos para identificar inconsistências. Embora completo e ideal para identificar casos extremos específicos, pode ser demorado e impraticável para grandes sites com atualizações frequentes.
Teste automatizado Ferramentas de teste entre navegadores
Aproveite a automação para agilizar o processo. Essas ferramentas permitem que testes predefinidos sejam executados em diversas configurações de navegadores e dispositivos simultaneamente. Isso reduz significativamente o tempo e o esforço de teste, tornando-o ideal para sites de grande escala com frequentes deploycompromissos.
Testes específicos para dispositivos móveis
Com a explosão do uso da web móvel, testar sites em vários navegadores e dispositivos móveis torna-se crucial. Os navegadores móveis podem ter diferentes capacidades de renderização e métodos de interação do usuário em comparação aos navegadores de desktop. Uma estratégia de testes móveis dedicada garante uma experiência perfeita em todos os tamanhos de tela e plataformas.
Ferramentas de teste entre navegadores
Uma vasta gama de ferramentas de teste entre navegadores está disponível para ajudar os desenvolvedores em seus esforços de teste. Aqui está uma breve visão geral de algumas opções populares:
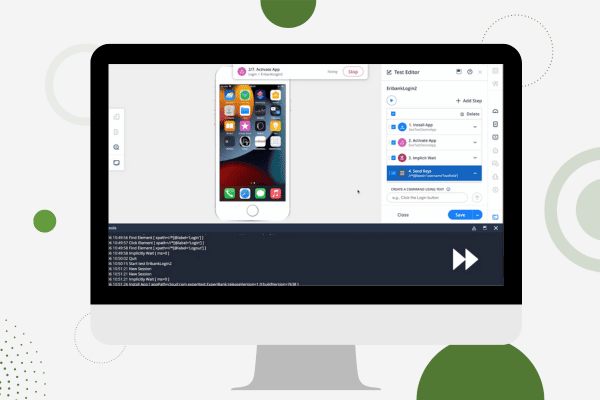
- Digital.ai: Executa testes paralelos ilimitados com segurança em uma grande matriz de dispositivos e navegadores reais localizados em data centers distribuídos globalmente.
- Pilha do navegador: Oferece um plataforma baseada em nuvem para testes em uma vasta gama de combinações de navegadores e dispositivos.
- Laboratórios de molhos: Fornece uma solução semelhante baseada em nuvem para testes em vários navegadores com acesso real a dispositivos.
- Selênio: Uma estrutura de código aberto que permite aos desenvolvedores criar testes automatizados personalizados.
A escolha da ferramenta certa depende das necessidades e do orçamento específicos. Considere fatores como o número de navegadores e dispositivos que você precisa oferecer suporte, o nível de automação desejado e a integração com o fluxo de trabalho de desenvolvimento existente.
Como escolher a ferramenta certa?
A ferramenta ideal de teste entre navegadores depende das necessidades organizacionais específicas e do orçamento. Considere fatores como o número de navegadores e dispositivos necessários para suporte, o nível de automação desejado e a integração com o fluxo de trabalho de desenvolvimento existente.
Práticas recomendadas de teste entre navegadores para impacto máximo
Testes eficazes entre navegadores dependem da implementação destas práticas recomendadas principais:
- Planejamento estratégico de testes: Definir objetivos de teste claros, navegadores alvo, dispositivos e escopo geral desde o início é crucial. Isso prioriza esforços, garante um processo de testes abrangente e evita desperdício de recursos.
- Segmentação baseada em dados: Compreender o público-alvo é fundamental. Aproveite os dados analíticos do usuário para identificar os navegadores e dispositivos mais usados pelos clientes. Concentre os esforços de teste nessas plataformas prioritárias para maximizar o impacto e garantir uma experiência perfeita para os usuários mais importantes.
- Automação para eficiência: Embora o teste manual continue valioso para identificar casos extremos exclusivos, teste automatizado deve ser fortemente alavancado. As ferramentas de teste entre navegadores automatizam tarefas repetitivas, reduzindo significativamente o tempo e o esforço de teste. Isso libera recursos dos desenvolvedores para iniciativas mais estratégicas.
A adoção dessas práticas recomendadas ajuda as empresas a estabelecer estratégias de teste entre navegadores econômicas e eficientes que garantem uma experiência positiva do usuário em todos os navegadores e dispositivos relevantes. Isso, por sua vez, promove a fidelidade à marca, aumenta o envolvimento do usuário e, em última análise, impulsiona o crescimento dos negócios.
Desafios em testes entre navegadores
Os testes entre navegadores apresentam vários desafios que os desenvolvedores precisam estar cientes:
- Peculiaridades do navegador: Mesmo com código padronizado, pequenas variações na forma como os navegadores interpretam e exibem informações podem causar inconsistências. Os desenvolvedores precisam se adaptar ajustando o código ou empregando técnicas para identificar navegadores específicos para ajustes.
- Diversidade de dispositivos: A infinidade de dispositivos móveis com tamanhos de tela variados exige testes de sites quanto à capacidade de resposta e visualização ideal em todas as plataformas. A implementação de princípios de design responsivo é crucial para garantir uma experiência de usuário tranquila em todos os dispositivos.
- Manutenção do caso de teste: À medida que os sites crescem e os recursos evoluem, manter um conjunto robusto de casos de teste é um desafio. Os desenvolvedores devem priorizar a escrita de testes claros e reutilizáveis para minimizar o esforço necessário para mantê-los atualizados.
- Considerações sobre testes em nuvem: Enquanto testes baseados em nuvem Embora as ferramentas ofereçam benefícios significativos, elas podem ter limitações, como possíveis atrasos na rede ou acesso restrito a versões específicas do navegador. Os desenvolvedores precisam pesar esses fatores ao escolher uma solução em nuvem.
- Compensações do teste de navegador sem cabeça: A execução de testes automatizados sem uma interface visual (teste headless) é eficiente, mas pode deixar passar inconsistências visuais detectáveis em testes manuais. A combinação de testes de navegador headless e tradicionais fornece uma abordagem de teste mais abrangente.
Ao compreender esses desafios, os desenvolvedores podem implementar estratégias eficazes para garantir que seus sites funcionem perfeitamente em todos os navegadores e dispositivos, proporcionando, em última análise, uma experiência de usuário positiva para todos.
O futuro dos testes entre navegadores: tendências que moldam o cenário
O mundo dos testes entre navegadores está em constante fluxo, adaptando-se ao cenário tecnológico em constante mudança. Aqui está um vislumbre de algumas das principais tendências que moldam o futuro desta prática crucial de desenvolvimento de software:
Ascensão dos testes sem cabeça
Os testes de navegador headless, onde os scripts de automação são executados sem uma interface gráfica, estão ganhando força rapidamente. Este método apresenta velocidade e eficiência impressionantes, permitindo execução de testes mais rápida e integração perfeita em CI / CD oleodutos. Essencialmente, ele permite que os desenvolvedores detectem bugs mais cedo e disponibilizem recursos mais rapidamente.
Mentalidade Mobile First
Com o uso da web móvel ultrapassando o uso do desktop, o foco em estratégias de teste entre navegadores específicas para dispositivos móveis é fundamental. As ferramentas de teste estão evoluindo para atender às necessidades exclusivas dos dispositivos móveis, garantindo que os sites sejam renderizados perfeitamente e proporcionem uma experiência ideal ao usuário em vários tamanhos de tela e sistemas operacionais.
Abordagem Centrada no Desenvolvedor
As ferramentas de teste entre navegadores não são mais entidades isoladas. A tendência é para uma integração mais estreita com ferramentas e estruturas de desenvolvimento populares. Isso agiliza o processo de teste para desenvolvedores, permitindo-lhes testar diretamente em seus fluxos de trabalho familiares, eliminando a alternância de contexto e melhorando a eficiência geral.
Concentre-se em testes visuais
Ferramentas de teste visual que utilizam técnicas de comparação de imagens estão ganhando popularidade. Essas ferramentas vão além da funcionalidade para garantir que a aparência visual de um site permaneça consistente em diferentes navegadores. Isto é particularmente importante para manter a identidade da marca e a experiência do usuário em todas as plataformas.
Manter-se informado sobre essas tendências permite que desenvolvedores e empresas aproveitem os avanços mais recentes em testes entre navegadores para fornecer experiências da Web de alta qualidade, visualmente atraentes e fáceis de usar em todos os dispositivos e navegadores.
Conclusão
No mundo digital de hoje, onde os usuários acessam sites a partir de uma vasta gama de dispositivos e navegadores, garantir uma experiência de usuário (UX) perfeita é fundamental para o sucesso dos negócios. Os testes entre navegadores surgem como uma arma crítica nesta batalha pela satisfação do usuário. Ao adotar esta prática, as empresas podem:
Garanta a consistência da experiência do usuário
O desempenho consistente em todos os navegadores e dispositivos gera confiança e mantém os usuários engajados. Imagine um cliente em potencial encontrando uma falha de layout ou um recurso quebrado simplesmente porque está usando um navegador específico. Os testes entre navegadores eliminam essas inconsistências, garantindo uma experiência tranquila e positiva para todos.
Mitigar riscos e gerar receita
Um site repleto de problemas específicos do navegador pode levar à perda de vendas e à frustração dos usuários. Os testes entre navegadores minimizam esses riscos, protegendo a reputação da marca e gerando conversões. Garantir uma experiência perfeita em todas as plataformas remove barreiras de entrada para clientes em potencial.
Otimize a eficiência do desenvolvimento
Ferramentas modernas de teste entre navegadores integram-se perfeitamente aos fluxos de trabalho de desenvolvimento, permitindo ciclos de teste mais rápidos e identificação mais rápida de bugs. Isso se traduz em tempos de desenvolvimento mais rápidos e tempo de lançamento no mercado mais rápido para novos recursos e funcionalidades.
O teste entre navegadores não é mais algo interessante, mas um imperativo comercial. Investir nesta prática proporciona às empresas um website de alta qualidade que proporciona uma experiência de usuário consistente e positiva em todos os dispositivos e navegadores, impulsionando, em última análise, a satisfação do cliente e o crescimento dos negócios.